끄적끄적
React 스터디 1장: 리액트 이해 본문
1. 리액트 탄생 배경
JSON 객체 값을 반영하는 뷰가 있다고 가정하자.
{
"title": "0603 diary",
"contents": "today will be happy",
"author": "sungil",
"likes": 1
}
<div id="post-1">
<div class="title">0603 diary</div>
<div class="contents">today will be happy</div>
<div class="author">sungil</div>
<div class="likes">1</div>
</div>likes값이 2로 변한다면 애플리케이션에서 post-1의 likes 요소를 찾아 값을 변경해서 보여주면된다.
위의 간단한 상황에 대해서는 단순한 규칙으로 likes에 들어가는 값을 바꿔줄 수 있다.
그러나, 이러한 작업이 애플리케이션 규모가 복잡해지면, 제대로 관리되지 못할시 성능이 떨어진다.
페이스북개발팀에서는 이러한 변화가 생길 때, 어떤 변화를 줄지 고민하는것이 아닌 기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식의 동작시키려는 아이디어가 등장했다.
위처럼 정말 모든 뷰를 날려버리고 새로 렌더링하면 CPU가 일을 너무 많이해야한다.
Virtual Dom이라는 개념을 이용하여 최소한의 렌더링으로 화면을 다시 보여줄 수 있도록 만들어진것이 React이다.
Virtual Dom에 대해서는 이어지는 챕터에서 소개한다.
2. 리액트 이해
구조가 MVC인 여러 프레임워크와 달리, 리액트는 오직 V(View)만 신경쓰는 라이브러리이다.
리액트는 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트라고 한다.
컴포넌트 하나는 아래의 기능을 정의한다.
- UI 생김새
- 작동 방식
리액트에서는 위 컴포넌트를 이용하여 렌더링, 리렌더링이라는 개념을 이용하여 화면을 만든다.
2.1 초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 맨 처음 어떻게 보일지를 정하는 초기렌더링이 필요하다.
리액트에서는 이를 다루는 render 함수가 있다.
render() { ... }
이 함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.
컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있고, render함수가 실행되면서 내부의 컴포넌트들도 재귀적으로 렌더링된다.
최상위 컴포넌트의 렌더링 작어이 완료되면, HTML 마크업이 만들어지고 사용자가 지정한 DOM 요소 안에 주입한다.
(렌더링 -> HTML 마크업 -> DOM)
2.2 리렌더링
데이터 업데이트시마다 전체 UI를 실제로 다시 렌더링하게된다면 부하가 크기 때문에 아래와 이 과정에 Virtual DOM이 이용된다.
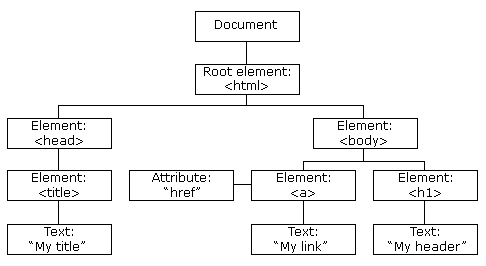
Virtual DOM은 실제 DOM을 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 달라진 지점을 찾아내서 DOM에 적용할 수 있도록 해준다.

위는 실제 HTML의 DOM 트리 구조를 그림으로 설명한것이다.
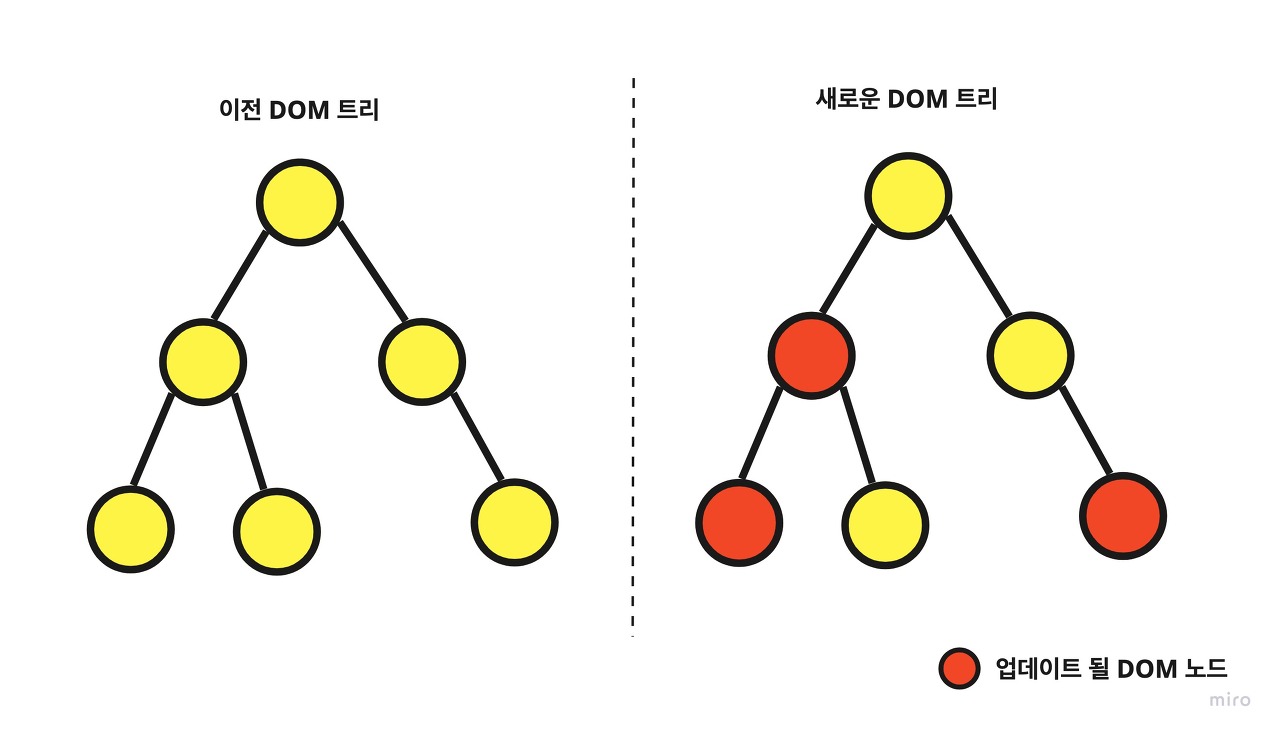
React에서는 Virtual Dom의 비교과정을 이용하여, 실제 DOM에서 리렌더링되어야할 부분만 DOM에 적용한다.
리렌더링되는 절차는 아래와 같다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.

또한 리렌더링 과정도 동일한 render 함수내에서 수행된다.
'React 스터디' 카테고리의 다른 글
| React 스터디 2장: JSX (0) | 2021.06.01 |
|---|
